
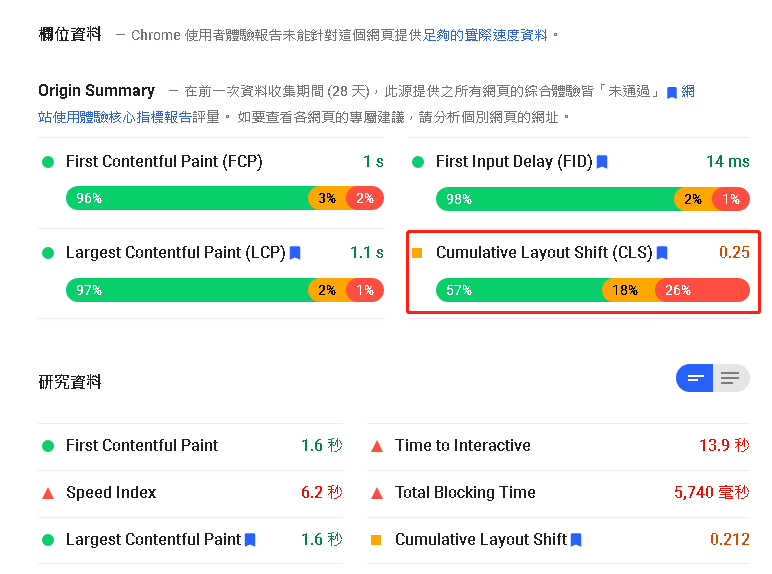
CLS英文全称Cumulative Layout Shift (CLS)就是我们标题所说的偏移值,那么为什么adsense会引起偏移值过高呢。
因为adsense的广告如果在,没有加载出来的时候,网页并不知道要给广告预留多少固定大小,那么当网页加载完毕再加载广告的时候,页面会突然间被广告撑开。这个时候就会出现了偏移值,那么这个问题怎么解决?
如果是固定大小广告那么解决起来就比较方便了,广告代码外放一层固定大小的DIV就可以了。
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>
如果是自适应的话,那么可以使用对相应的分辨率设备,投送相应大小的广告。
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXX11XXX9"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>data-ad-slot改成自己的广告位代码
ca-pub-XXXXXXX11XXX9改成自己的发布商代码
- 决定您希望广告单元在每类屏幕宽度上占据的尺寸:
- 如果您希望采用示例代码中现有的广告单元尺寸,则不需要做出任何额外更改。
- 如果您希望根据具体屏幕尺寸设置不同的广告单元尺寸,请在示例代码中进行以下操作:
- 将
320px和100px替换为您希望为宽度不超过 500 像素的屏幕使用的广告单元的宽度和高度。 - 将
468px和60px替换为您希望为宽度在 500 像素和 799 像素之间的屏幕使用的广告单元的宽度和高度。 - 将
728px和90px替换为您希望为宽度超过 800 像素的屏幕使用的广告单元的宽度和高度。
自适应广告代码高级
如果您发现我们的自适应广告代码无法满足您的所有需求,则不妨修改广告代码,通过 CSS 指定广告单元的确切尺寸。注意:除非您对修改广告代码非常有把握,否则我们不建议您使用这些高级功能。
指定可展开宽度和固定高度
您可以修改自适应广告代码,通过 CSS 指定广告单元的可展开宽度和固定高度。以下示例显示如何进行修改:
以下示例显示如何修改自适应广告代码,以指定高度和宽度,其中:高度为 90 像素(固定),宽度在 400 像素(最小值)到 970 像素(最大值)之间。
<ins class="adsbygoogle"
style="display:inline-block;min-width:400px;max-width:970px;width:100%;height:90px"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>根据屏幕宽度指定确切尺寸
您可以修改自适应广告代码,通过 CSS 指定广告单元的确切尺寸。以下示例显示如何进行修改:
<style type="text/css">
.adslot_1 { width: 320px; height: 100px; }
@media (min-width:500px) { .adslot_1 { width: 468px; height: 60px; } }
@media (min-width:800px) { .adslot_1 { width: 728px; height: 90px; } }
</style>
<ins class="adsbygoogle adslot_1"
style="display:inline-block;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>隐藏广告单元
在某些情况下,尤其是在较小的移动设备上,您可能完全不打算展示广告。如果您确实希望隐藏广告单元,可以使用 CSS 媒体查询来设置参数,确保不发出广告请求且不展示广告。以下示例显示如何进行修改:
针对特定屏幕尺寸隐藏广告的示例
如果您只想针对某些屏幕尺寸展示广告,请使用 CSS 来实现这一目标。下面的示例演示了如何修改您的广告代码,以使用 CSS3 媒体查询针对特定屏幕尺寸隐藏广告:
<style type="text/css">
.adslot_1 { display:inline-block; width: 320px; height: 50px; }
@media (max-width: 400px) { .adslot_1 { display: none; } }
@media (min-width:500px) { .adslot_1 { width: 468px; height: 60px; } }
@media (min-width:800px) { .adslot_1 { width: 728px; height: 90px; } }
</style>
<ins class="adsbygoogle adslot_1"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>在此例中,如果屏幕宽度少于 400 像素,则不会展示任何广告。











我也遇到这个问题, 希望能解决